- Видео выступления эксперта
-
Неутешительная статистика
- Заграничный опыт: как процесс разработки интерфейса сделать быстрее, проще и дешевле
- Почему эта проблема актуальна для нашей компании
- Как разработать эффективный интерфейс (по этапам)
- Проработка деталей
- Чем заняться на досуге разработчику
- А что же делать с интерфейсами мобильных приложений?
- Инструментов стало больше: прототипирование мобильных приложений 1С с помощью нашей библиотеки
Сегодня сложно найти человека, который не использует хотя бы какие-нибудь веб-сервисы или мобильные приложения. И когда пользователь, «избалованный» дружелюбием интерфейсов таких сервисов, открывает продукт на 1С, у него возникают определенные вопросы.
Даже те, кто знаком с 1С «исторически» – бухгалтеры, финансисты, кадровики, сегодня имеют большой пользовательский опыт использования мобильных приложений, интерфейс которых максимально соответствует понятию юзабилити и сильно отличается от того, что они видят в 1С. Поэтому утверждать, что пользователи «нас не бросят» с каждым днем все рискованнее: недовольство будет расти, а руководители, устав от претензий, для решения отдельных задач все чаще будут выбирать не 1С.
Видео выступления эксперта
Неутешительная статистика
Вопрос интерфейса в сообществе 1С стоит остро, и виноваты в этом сами инженеры-разработчики. 1С-ники надеялись и до сих пор продолжают надеяться на преимущества 1С: на PR и маркетинг со стороны фирмы 1С, на то, что решения популярны (читай, незаменимы) во многих сферах, а также на сильную платформу и функциональность конфигураций. Между тем, статистика уже сегодня не утешительная.
Например, если 1С:Бухгалтерия занимает долю в 97-98% рынка (по данным ФАС и Gartner), то доля отраслевых решений 1С для оперативного учета – 5-25%.
Помимо этого существует целый класс функциональных задач, где 1С проигрывает как система: в области CRM и систем рекрутинга (ATS), в LegalTech для судебной работы юристов, в BPM (даже несмотря на то, что 1С:Документооборот сегодня – одна из флагманских систем 1С, она проигрывает конкурентом в юзабельности), и т.д.
Даже в уже упомянутой области регламентированного учета, где 1С традиционно является лидером, появились амбициозные сервисы-конкуренты, способные «откусить» от доли рынка 1С. Таким примером могут служить сервисы самообслуживания «Мое дело», «Контур.Эльба», «Небо», «Главбух: Зарплата и кадры», с которыми 1С:Бухгалтерия конкурирует и доля рынка которых составляет несколько миллиардов рублей. Здесь же можно упомянуть и область управления финансами для малого бизнеса: в последние годы появилось немало качественных сервисов, которые безусловно выигрывают в части интерфейса.
В каких условиях интерфейсы 1С уступают конкурентам?
- При ограниченной функциональности;
- Нет формализованной области автоматизации;
- Почти не используются гриды/таблицы;
- При работе на мобильных устройствах и тачскринах;
- Когда необходима визуализация данных;
- При необходимости выполнения в одном окне большого количества различных операций.
Почему так происходит?
В сфере разработки существует понятие дизайн-систем или гайдлайнов (guideline) – это детально проработанные правила разработки эффективных интерфейсов на определенной платформе непосредственно от разработчиков этой платформы. Они находятся в свободном доступе и серьезно упрощают разработку. Для 1С гайдлайнов нет, но есть разрозненные и к тому же устаревшие материалы на дисках ИТС. Более того, рабочие столы и дашборды в тиражных решениях 1С, производимые самой фирмой, выглядят по-разному, активно используется только поле HTML-докмуента.
В мобильных приложениях от самой 1С активно используют объект «декорация», как способ обхода интерфейсных ограничений. Заказать услуги по прототипированию интерфейса нельзя, инструментов прототипирования нет, поэтому и с привлечением дизайнеров на проект разработки беда. Работа с цветами появилась только в 8.3.14 и только для корпоративного или, как его еще называют, фирменного стиля.
Заграничный опыт: как процесс разработки интерфейса сделать быстрее, проще и дешевле
Объемные, наиболее эффективные гайдлайны у разработчиков платформ, ориентированных на мобильные устройства – Apple и Android. Их популярность связана в том числе и с огромным количеством доступных приложений, разработку которых поощряют сами компании-разработчики.
Если говорить об автоматизации бизнеса, можно привести пример крупнейшей американской компании Salesforce.com, разработавшей и распространяющей платформенное решение класса CRM исключительно «в облаке». Компания предоставляет облачную же систему управления БД и интересующую нас в рамках обсуждаемой темы гайдлайн-систему для самостоятельной разработки приложений. Под нее разработан сайт, выделено финансирование и разработана масса контента для создания эффективного интерфейса на данной платформе:
- UI-киты для программы прототипирования Sketch;
- Виджеты для Axure (также программы прототипирования);
- CSS-стили, дизайн-токены для использования Lightning Component Framework при разработке любых приложений (веб и для мобильных устройств);
- Иконки, наборы цветов для Photoshop, Sketch, IOS.
Такой подход привел компанию к позициям мирового лидерства рынка CRM-систем.
- Повышает скорость и снижает ошибки при вводе данных;
- Дает качество, скорость и простоту анализа данных;
- Позволяет освоить работу с минимумом усилий и в кратчайшие сроки;
- Минимизировать затраты на обучение и поддержку.
И конечно же не будем сбрасывать со счетов эффект первого впечатления. Именно он формирует основные ожидания пользователя относительно удобства работы с системой в будущем.
Почему эта проблема актуальна для нашей компании
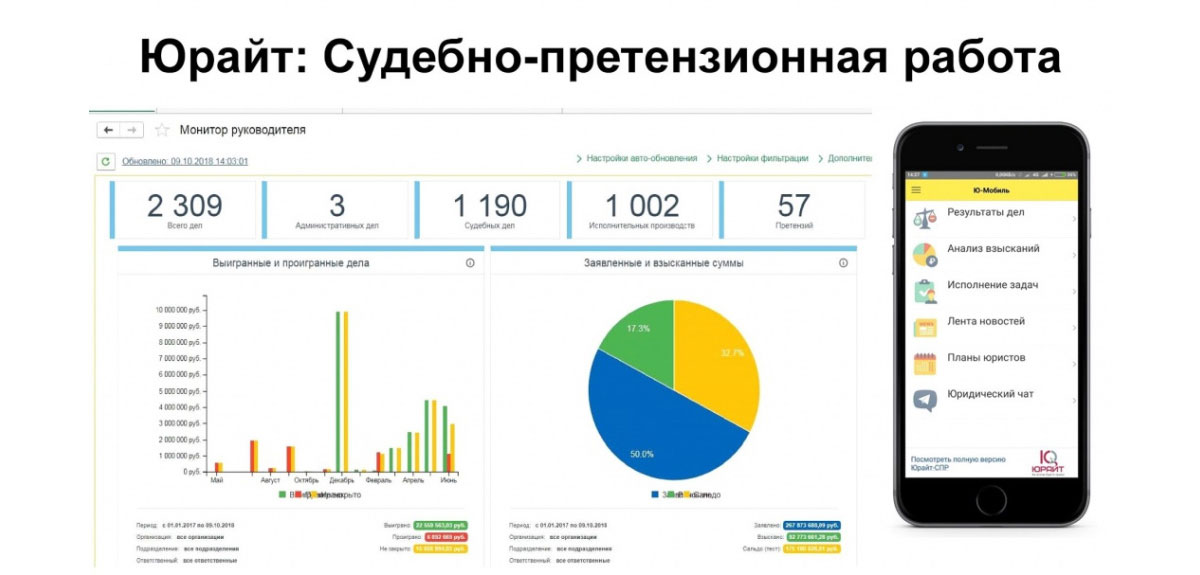
Для разработчиков эффективный интерфейс – это командная строка. Для пользователей эффективный интерфейс – это большая заметная кнопка, которая может решить все проблемы. Отдел внутренней автоматизации группы компании WiseAdvice нашел баланс между этими крайностями, поскольку не раз сталкивался с задачей создания интерфейсов на базе платформы 1С, например, в рамках совместных проектов отдела внутренней автоматизации и интернет-маркетинга по разработке личных кабинетов для клиентов мобильных приложений. Также мы разрабатываем линейку продуктов «Юрайт» для автоматизации судебно-претензионной работы с применением современной интерфейс-системой Casepro и свои мобильные приложения.
Далее мы рассмотрим, во что наш опыт вылился.
Как разработать эффективный интерфейс (по этапам)
О создании интерфейса следует подумать до начала разработки, то есть помимо продакт-менеджера в проекте разработки сервисов мобильных приложений с самого начала должен участвовать проектировщик интерфейса, дизайнер и дизайнер-иллюстратор. Все трое могут быть одним человеком, но такой человек на проекте быть должен.
Следующий важный момент – стадии разработки. Ими не следует пренебрегать:
Анализ сценариев работы. Userstories, или JTBD, или язык Gherkin – синтаксис описания не столь важен. Важно то, что нам необходимо придумать, «вжившись в образ» пользователей, какие роли и операции будут ими выполняться, и самое главное – зачем.
В сообществе 1С Userstories часто пренебрегают, поскольку мыслят функциональными требованиями. Но простые действия в рамках этого этапа могут дать нам полное понимание того, как с этим будет работать пользователь.
Предварительно изучив конкурентов (обзоры, отзывы) и «заменителей» (сложившиеся/альтернативные способы решения задачи), а также исследовав ЦА (форумы, опросы) на общих функциональных требованиях останавливаться нельзя. Необходимо прописать основные сценарии, ранжировать по частоте и сложности их использования, по уровням квалификации пользователей (опыт работы в 1С) и т.д.
В создании персонажей и ролей помогут ответы на вопросы:
- Как <ПЕРСОНА/РОЛЬ>я хочу <ДЕЙСТВИЕ>для <ЦЕЛЬ/ВЫГОДА>?
- Когда <СИТУАЦИЯ>я хочу <МОТИВАЦИЯ>чтобы <ВЫГОДА/ЦЕЛЬ>?
Это действия окупятся многократно уже на этапе согласования: снизится число итераций при сдаче работы заказчику, поскольку этот результат будет ему максимально понятен, в отличие от общих функциональных требований.
Прототипирование. Прототипы можно разбить на четыре вида, среди которых нам интересен только один:
- Скетчи – наброски от руки с отсутствием детализации;
- Вайрфреймы характеризуются низкой детализацией. Представляют собой программную группировку содержимого без дизайна;
- Мокапы – оформленные, наглядные, «радующие глаз»;
- Рабочие прототипы. Важнейшее их качество – кликабельность. То есть это полноценный проект интерфейса с необходимым количеством активных окон. Для создания рабочих прототипов мы пользуемся Axure, работа в котором фактически имитирует целевой процесс.
Важный момент: после прототипирования, прежде чем «пилить код», участвующие в Userstory формы стоит показать пользователю (заказчику, менеджеру продукта) – запустить их в окне предварительного просмотра в конфигураторе и попросить пользователя пройти Userstory и зафиксировать, что он будет делать, где он пойдет не по заданному пути, что ему будет не совсем понятно. Записать все это и тщательно проработать. При этом показывать не проработанную форму неправильно – следует сразу использовать максимально реалистичное оформление.
Дизайн, анимация и иллюстрация. Хотя довольно сложно описать данный этап в отрыве от предыдущего, в зависимости от вида прототипа (их 4), от состава команды и уровня задачи, «дизайнерить» можно или в программе прототипирования, или в графическом редакторе. Если говорить точнее, то и там, и там, поскольку в понятие «дизайн» входит и работа с компоновкой (сетка, якорные объекты баланс композиции), которая выполняется средствами прототипирования, и работа со шрифтами, цветами, иллюстрациями (фото, картинки, иконки, видео) и анимацией (акценты привлекающие внимание), которую выполняют уже в графических редакторах.
Проработка деталей
Рабочие столы пользователей. Знакомство с интерфейсом, то есть все рабочие операции по определенной роли в Userstory, начинаются с входа в систему, поэтому проработке рабочего стола следует уделить особое внимание. Кажется, что пользователи в состоянии настроить рабочий стол «под себя», но большинство из них по привычке работают с тем, что «было всегда», даже не задумываясь, как усовершенствовать рабочее пространство. Важно подумать об этом за них, потому что, как уже говорилось выше, – первое впечатление бесценно.
Формы списков. Преднастройка для роли быстрых группировок, отборов и фильтров. Обратите особое внимание на условное оформление, быстрый выбор периодов и поиск, потому что эти компоненты из списков способны сделать отчеты, а также их используют чаще других элементов.
Отчеты. Для ролей необходимо продумать варианты отчетов, группировки и сортировки, опять же, возможность быстрого отбора, фильтры и выбор периодов.
Иконки. Чтобы облегчить восприятие текста и информации, а не сбивать пользователя, иконка должна быть очевидно считываемой, визуально отражать описанное действие, или она не нужна. При этом придерживаемся единого стиля.
Чем заняться на досуге разработчику
Первое, чем следует заняться на пути разработки эффективного интерфейса в среде «1С:Предприятие» – в отсутствии гайдлайнов от 1С создавать свои чек-листы и стандарты, то есть свои элементы дизайн-системы на основе материалов от 1С. Список элементов гайдлайнов 1С на диске ИТС хоть и не велик, но на него все же стоит ориентироваться (обратите особое внимание на то, что выделено жирным шрифтом):
- Система стандартов и методик разработки конфигураций;
- Проектирование интерфейсов для 8.3 (пока что объем в 5-10 раз меньше, чем для 8.2);
- Компоновка форм;
- Подсказки на форме;
- Проектирование интерфейсов для 8.2 (мало примеров в картинках и не 8.3);
- Чек-лист проверки интерфейса (общие рекомендации);
- Элементы стиля;
- Сообщения пользователю;
- Руководство по стилю для типовых конфигураций на платформе 1С:Предприятие 8.2;
- Библиотека картинок для типовых конфигураций на платформе 1С:Предприятие 8.2;
- П.2.8 требований к сертификации 1С:Совместимо (сообщения, предупреждения, уведомления);
- Отдельные заметки из «Зазеркалья» (тег «UI»).
Далее следует вести или хотя бы поддерживать словари терминов и определений при автоматизации не формализованных областей, чтобы в различных объектах конфигурации элементы назывались одинаково. Работаем над цветами и оформлением иконок, ориентируясь на стили 1С, привлекаем дизайнеров. Это облегчит жизнь и разработчикам, и будущим пользователям.
А что же делать с интерфейсами мобильных приложений?
Разработка интерфейса мобильных приложений еще более проблемный момент, поскольку интерфейс для мобильного приложения – важнейший компонент, но добиться от него «эффективности» сложнее, потому что:
- Меньше места на экране и функции тач-скрина;
- Разрабатываются фактически с нуля, нет «преемственности»;
- Используются не «знатоками» (например, бухгалтерами);
- Повышенная конкуренция с «красивыми» приложениями;
- Технически сложная разработки через прототипирование.
Инструментов стало больше: прототипирование мобильных приложений 1С с помощью нашей библиотеки
Мы создали собственную библиотеку для прототипирования мобильных приложений платформы 1С из 315 виджетов для Axure (включая стильные иконки для мобильных функций).
- Визуализировать интерфейсные возможности мобильных приложений 1С, создавать полноценные прототипы;
- Помочь дизайнеру и/или менеджеру проекта изучить интерфейс мобильных приложений на 1С, научить их говорить на одном языке с 1С-разработчиками;
- Эффективно включить менеджера проекта и/или дизайнера в процесс разработки интерфейса приложения на 1С;
- С помощью этой библиотеки в процесс можно легко «встроить» веб-дизайнеров и проектировщиков интерфейсов, научив говорить их «на одном языке».
консультация эксперта

самые свежие новости 1 раз в месяц